Multi-buy | Bundles Landing page - Create, edit and Publish
Learn about multi-buy bookings in multi-buy user guide
⭐ Benefits of Bundle Landing pages⭐
Advertise specific courses on a landing page so buyers are encouraged to purchase multiple courses on 1 checkout
Having multiple bundles landing pages, with design/banners focusing on different packages you offer.
Offer discounts based on the number of courses purchased
Purchase self paced and trainer led courses on the one bundles page.
Admin | How to create a new/additional bundles landing page
This is an add on feature. Please contact your CRM lead to learn more
Login as admin
Open pages
Open existing bundles page - this will be initially setup by your crm lead
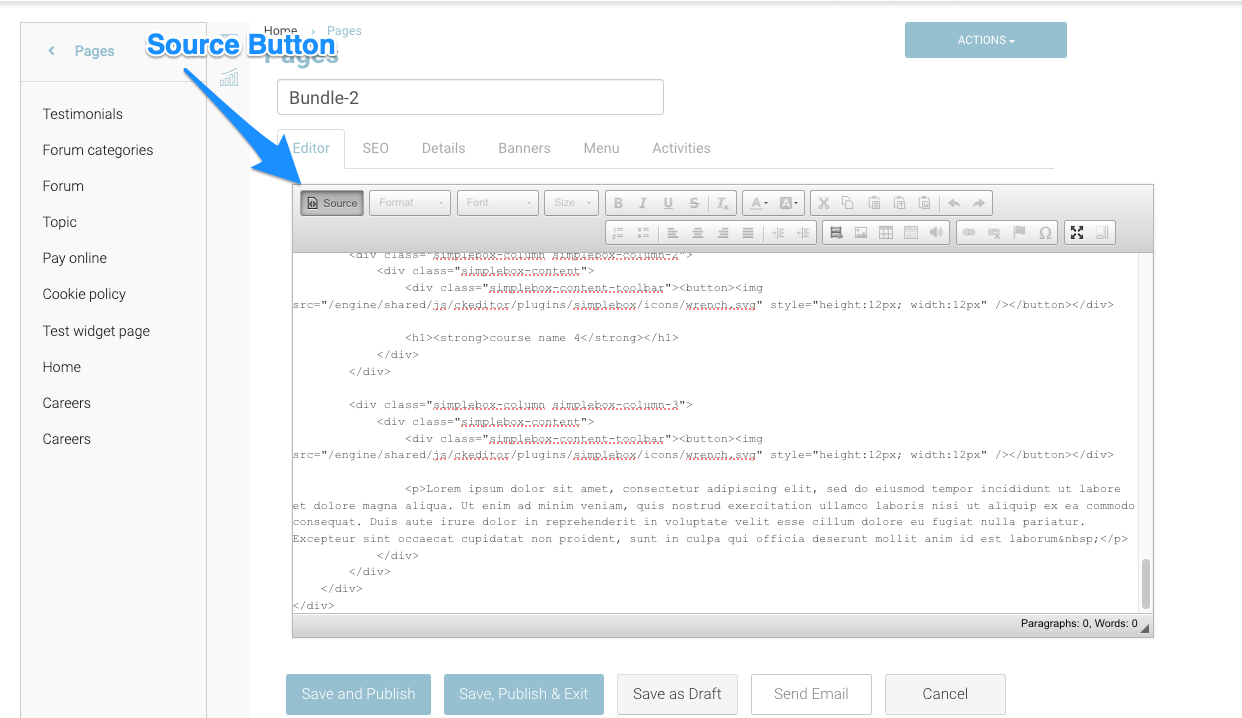
On the page edit screen, select the ‘Source’ button
Select ctrl+A, ctrl+C or highlight and Copy all the code within the description box.
Leave this page now (without saving)
Next,
Create a new page, title it eg BUNDLE-2
Select the Source button CTRL+V or left click and select Paste.
De-select the source button
Save & publish the page.
Outcome: You have copied one page to another page.
After saving, you can begin editing the new bundles page.
We have included an example of test source code to install on your source page - Includes x4 course feed boxes - scroll to the end of this page to copy
Remember to change your page layout to something simple eg content_wide(4) - this layout does not have a calendar which might impact your design

Admin | How to edit the courses advertised on the bundle page - Version 1 example template
Login as Admin
Open your previously created Bundles page
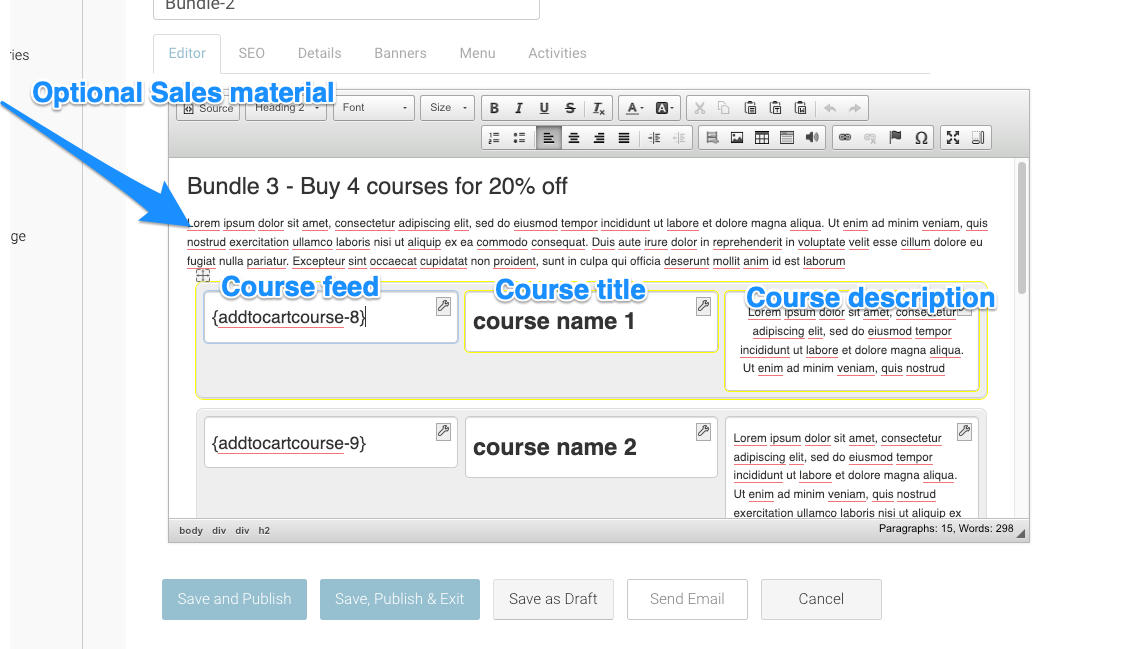
Navigate down the page, to the course section
Using a course feed code, it will display the course widget on the section.
Feed: {addtocartcourse-14}
Edit each input with the correct course id eg {addtocartcourse-14}, 14 is the course-id
Course id is displayed on the course, edit screen or on the website - course-detail page in the URL.
Edit each feed with the applicable course id you want advertised on that page.

Ensure there are active schedules linked to the course to ensure it displays as expected on the bundles page.
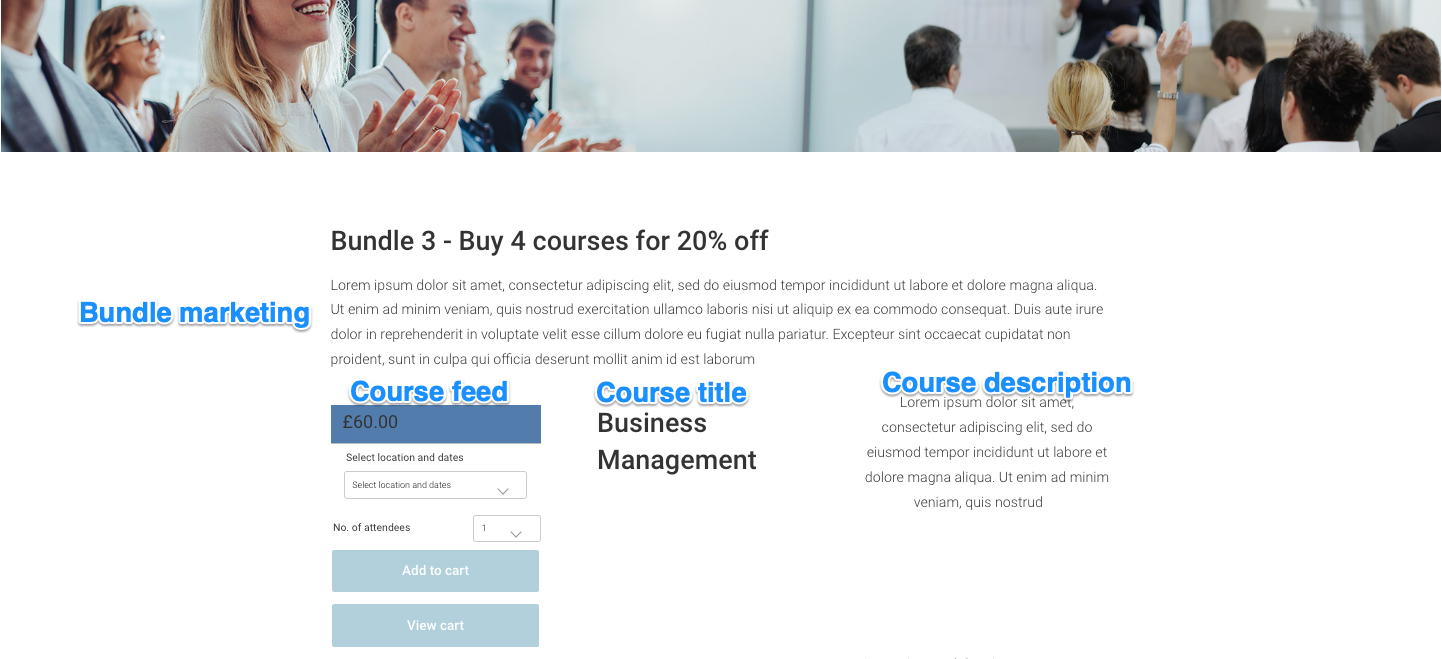
Once the course feed is added, ensure you manually type the course title in the middle / right hand box
The course feed populates the price, schedules and add to cart. It does not display the course title.
Edit the course description also, to help sell the course!
Optional - Add a banner, create it with bundle marketing material.

Link your new page to a menu
When you create a new page, you want to link it to a menu so website users will find it easily.
Copy the url and embed on your existing website or IF you have our CourseCo website, link it via menus, see user guide
Example of Bundles Page - source code
<h1 style="margin-bottom:1rem; margin-top:1.125rem">Bundle 3 - Buy 4 courses for 20% off</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum </p>
<div class="bg-lighter simplebox simplebox-align-top simplebox-office">
<div class="simplebox-columns">
<div class="simplebox-column simplebox-column-1">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h2>{addtocartcourse-8}</h2>
</div>
</div>
<div class="simplebox-column simplebox-column-2">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h1><strong>course name 1</strong></h1>
</div>
</div>
<div class="simplebox-column simplebox-column-3">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<p style="text-align:center">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud </p>
</div>
</div>
</div>
</div>
<div class="simplebox simplebox-align-top simplebox-office">
<div class="simplebox-columns">
<div class="simplebox-column simplebox-column-1">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h2>{addtocartcourse-9}</h2>
</div>
</div>
<div class="simplebox-column simplebox-column-2">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h1><strong>course name 2</strong></h1>
</div>
</div>
<div class="simplebox-column simplebox-column-3">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolo</p>
</div>
</div>
</div>
</div>
<div class="bg-lighter simplebox simplebox-align-top simplebox-office">
<div class="simplebox-columns">
<div class="simplebox-column simplebox-column-1">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h2>{addtocartcourse-10}</h2>
</div>
</div>
<div class="simplebox-column simplebox-column-2">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h1><strong>course name 3</strong></h1>
</div>
</div>
<div class="simplebox-column simplebox-column-3">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum </p>
</div>
</div>
</div>
</div>
<div class="simplebox simplebox-align-top simplebox-office">
<div class="simplebox-columns">
<div class="simplebox-column simplebox-column-1">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h2>{addtocartcourse-11}</h2>
</div>
</div>
<div class="simplebox-column simplebox-column-2">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<h1><strong>course name 4</strong></h1>
</div>
</div>
<div class="simplebox-column simplebox-column-3">
<div class="simplebox-content">
<div class="simplebox-content-toolbar"><button><img src="/engine/shared/js/ckeditor/plugins/simplebox/icons/wrench.svg" style="height:12px; width:12px" /></button></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum </p>
</div>
</div>
</div>
</div>
