Embedding Your Course Search(Obsolete)
This section shows how to install your Course Search widget on your website.
1. Navigate to your Website’s Home Page on a browser.
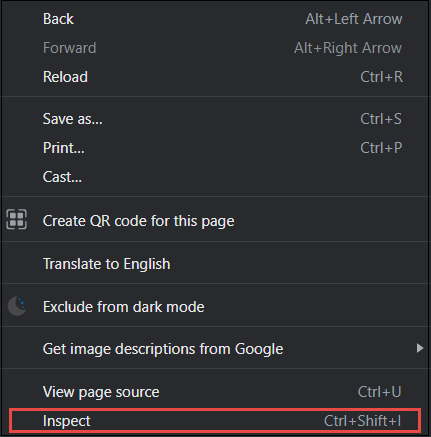
2. Right-Click anywhere on the page.

3. Select Inspect.
The Inspect menu will be displayed.

4. Navigate to the Console tab.

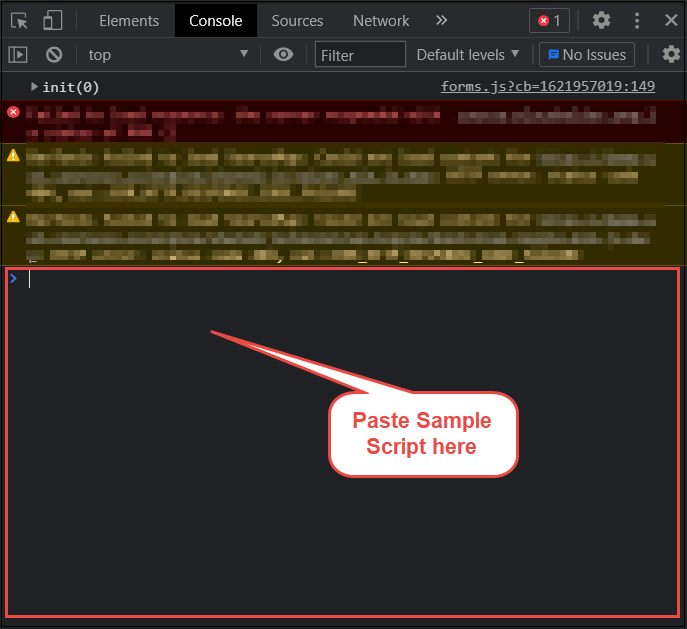
5. Copy the Sample Script given here:
(function () { var req = new XMLHttpRequest(); req.open('GET', '<YOURCCWEBADDRESS> /frontend/frontend/finder_html', false); req.send(null); document.querySelector('#eventForm').outerHTML = req.responseText; var script = document.createElement('script'); script.src = '<YOURCCWEBADDRESS> /engine/shared/js/finder_menu.js'; document.head.appendChild(script); }());
6. Paste it below in the Console tab. A security warning may be displayed.
Within the script above make sure to replace <YOURCCWEBADDRESS> with your actual CourseCo Web address. This will have been given to you already.
Make sure to either add a DIV with id=eventForm on your page where you want the search form to appear or change document.querySelector('#eventForm') with correct id in the script displayed above page
The finder should have the same styling, data, and functionality as the one on your CourseCo site.
The search widget will be installed successfully.
The finder script provides HTML, JS and CSS into the block id=eventForm.
We include two CSS files into the block:
CSS file of color theme from the main CourseCo site
CSS styles specific to finder plugin.
Colour scheme from the site uses classes from Bootstrap, which could cause overlapping color and positioning styles.
We tried to make it as precise as possible, but if you experience something like it, follow next steps:
Select Inspect.
The Inspect menu will be displayed.
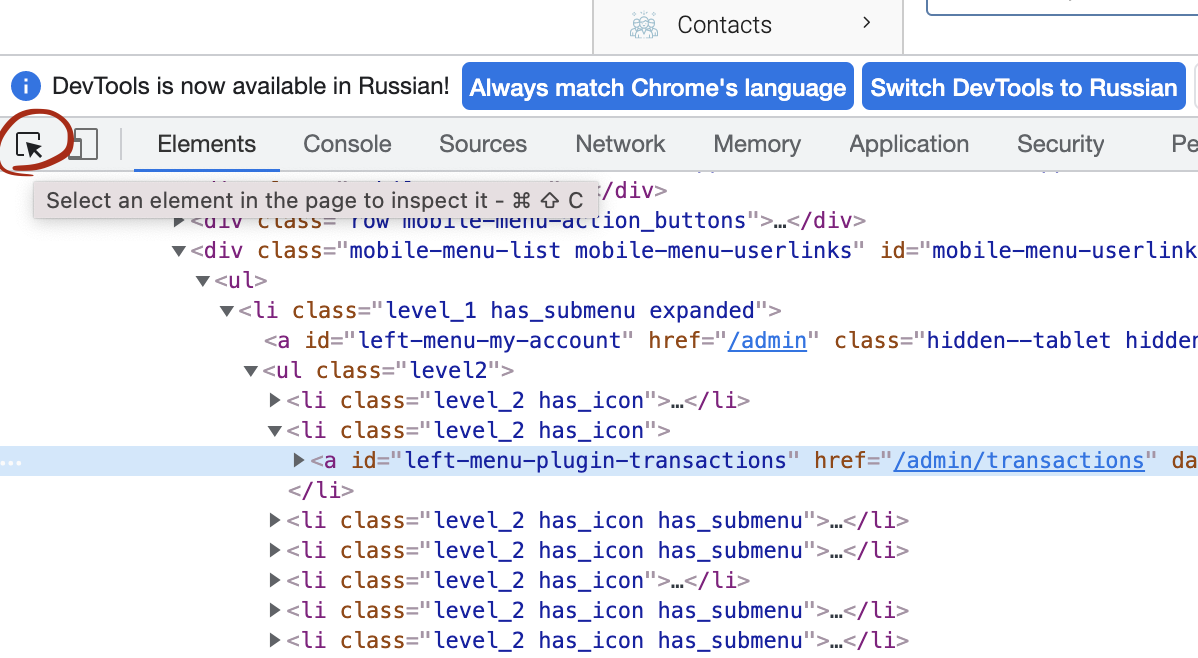
2. Navigate to Elements tab
3. Pick a cursor

4. Put cursor over the element, which style was broken
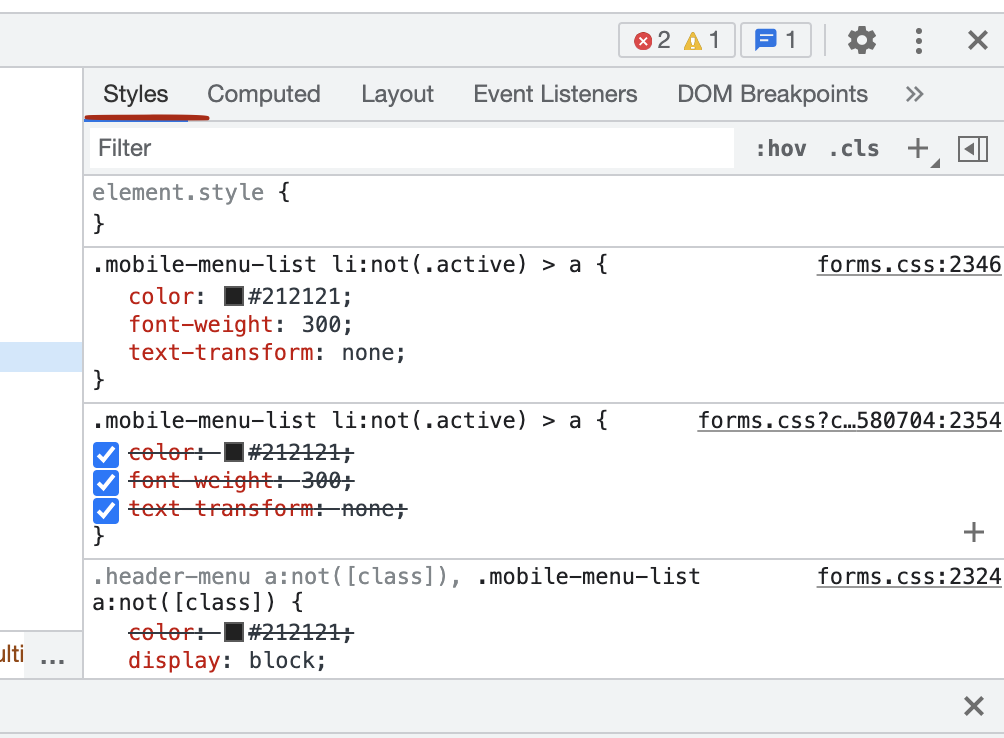
5. Go to the right side of dev panel and navigate to Styles tab in the right part

6. Detect which style is overridden by finder’s, it will will have file name css/finder.css or host from course.co
7. Try to re-assign style to id or more specific class of the element.
If you have any difficulties installing your search widget, contact CourseCo for assistance.
