Marketing | Contact Us Form
Contact Us is a form on your website which can be used by the potential customer to send a query to admins.
Filling a Contact Us form
A student can fill out a contact us form to send queries and questions to the admin. To fill out a contact us form, follow these steps:
Go to the website
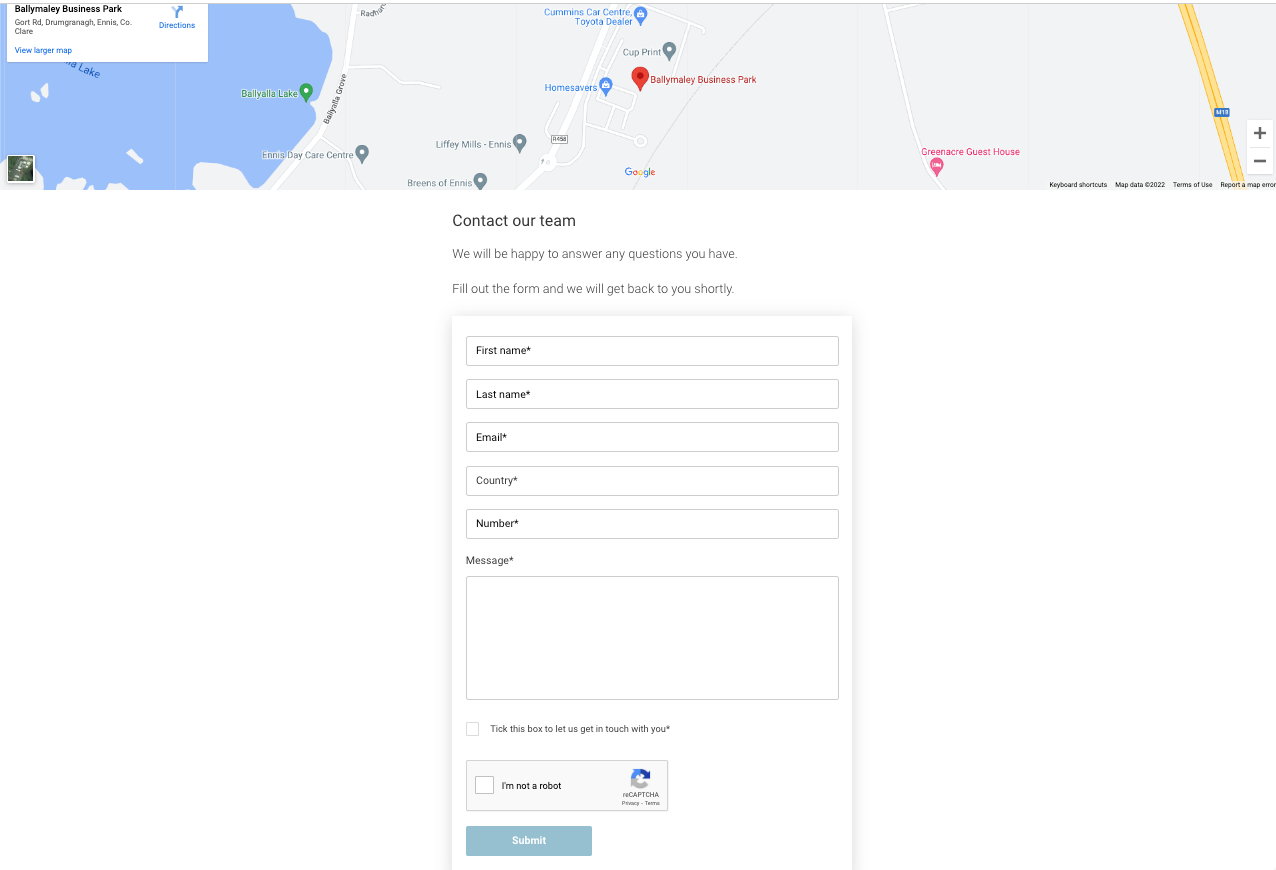
Click on the ‘Contact us’ button
You will be redirected to the contact us form

Enter your first name, last name in the input fields
Note: Only character type input is allowed in first name and last name input field
Enter your email address in the input field
Note: Please make sure that you have added a valid email address so that admin can contact you
Enter your country code in the country field
Enter your mobile number in the number field
Enter your message that you want to send to the admin
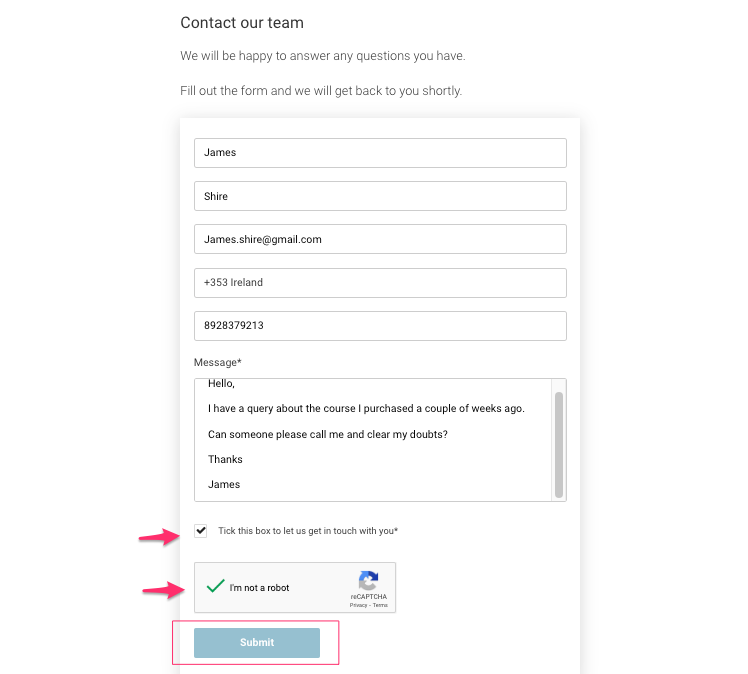
Mark the tick box to allow the admin to get in touch with you
Please note that it is mandatory to check the tick box so that admin can contact you. You will be unable to submit the form without giving the consent to contact you
Verify the captcha by checking the tick box
Click on ‘Submit’ button to submit the form
An example of a correctly filled out contact us form is shown below for your reference

Outcomes:
Contact us form will be submitted to the admin
Admin will receive an email with the query
Admin can get in touch to solve your query
Thank you redirect page /thank-you.html
How to edit the Thank you page
Login as admin
Open pages
Search and select the page titled /thank-you.html.
Edit page content + save
Outcome: when contacts complete contact us form, they will be redirected to this page
/thankyou is when someone completes a checkout. Don’t confuse these x2 pages as they are closely titled.
